En esta ocasión es bastante simple pero hay mucha gente que no sabe que el color de las categorías principales de Kodi puede cambiarse. Ya sea para destacar algún menú en concreto o simplemente por temas estéticos, cambiar el color de las etiquetas que nos aparecen en el menú principal de Kodi es realmente sencillo.
Para empezar hay que tener en cuenta que no todos los skins permiten modificar las etiquetas de cada opción del menú (Películas, Videos, Música, Aplicaciones…). De hecho, el skin por defecto Estuary es uno esos y a menos que instalemos algún Mod, no podremos hacerlo. Pero casi cualquier otro skin nos da esa posibilidad. Yo uso Aeon Nox y los pantallazos corresponden a ese skin pero el proceso es idéntico en los demás.

Tan solo tenemos que entrar en «Ajustes de Skin» (común para todos los skins) e ir a la opción de configuración del menú principal (esto ya varía en función del skin utilizado).
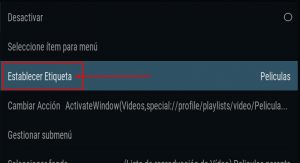
Además de tener la opción de variar el comportamiento de cada categoría (acción al pulsarse sobre ella, fondo mostrado…), tendremos la opción de establecer el nombre de su etiqueta (el que va a aparecer luego en el menú principal).

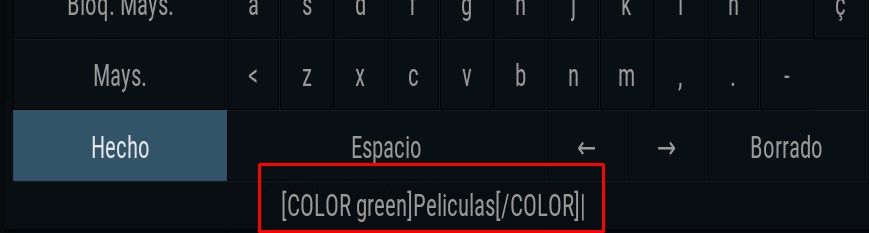
Si pulsamos sobre esa opción podremos editar el nombre y además añadir el color elegido. Eso se hace es colocando la etiqueta COLOR antes y después de la palabra que queremos que se muestre. De esta forma: [COLOR XX]yy[/COLOR]
Siendo XX el nombre del color que queremos usar (en inglés), e YY la palabra a mostrar. No te olvides de envolver cada etiqueta con corchetes de apertura y cierre («[» y «]») y el símbolo «/» en la etiqueta de cierre.
La lista de colores en inglés que puedes poner es amplísima, más allá de los típicos red, yellow, black, green…, pero si se te queda corta, puedes poner el código hexadecimal que quieras usar con este formato: aarrggbb.
Los dos primeros caracteres corresponden al canal alfa (o transparencia). Para mostrar el color opaco usa «FF» («00» correspondería a la transparencia total).
El resto (rrggbb) corresponden a las proporciones de rojo, verde y azul. Por ejemplo, 4AC6FF corresponde a un azul claro. El código que tendríamos que poner sería: FF4AC6FF.
Por supuesto puedes hacer los mismo con cada uno de los submenús mostrados. O cambiar tan solo el color de algunas letras dentro de una palabra colocando la etiqueta COLOR en el lugar adecuado…

En la captura anterior, además de los menús principales con diferentes colores, puedes ver el submenú «Sagas» en naranja y «Colección» con la primera letra en rojo.
